当我们在浏览网页中,可能会看到一些不错的SVG矢量图标,这时我们想要保存下来后面用在图片设计上,会发现浏览器不支持SVG格式的下载,今天狂人SEO就教大家如何操作。
一、SVG是什么文件
svg是一种开放标准的矢量图形语言,是可缩放的矢量图形格式。svg格式的图像可任意放大图形显示,而且边缘异常清晰,生成的文件很小,方便传输,文字在svg图像中保留可编辑和可搜寻的状态,没有字体的限制,所以十分适合用于设计高分辨率的Web图形页面。
二、SVG下载两步骤
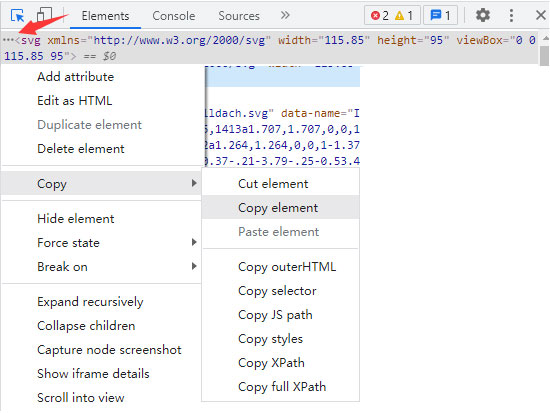
1、谷歌chrome打开SVG文件的实际页面路径地址,比如:Icons/Dachart/flachdach.svg,这个可以在你要下载的SVG图标上右键复制图片网址。浏览器打开后按下F12,右侧调出开发者工具,点击如下图所示三个点,再选择copy - copy element,也就是把整个<svg></svg>标签中的代码复制。
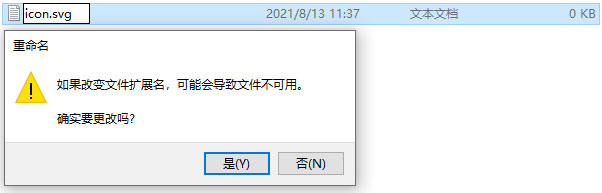
2、新建TXT文件,将刚才复制的代码复制到文本中,更改文件后缀为SVG即可。
三、如何打开SVG图片文件
由于SVG是矢量图文件,一般的图片查看工具无法打开,可以使用Adobe Illustrator查看且再次编辑SVG文件,还能导出保存为其他格式的文件。SVG文件还可以通过浏览器打开,也有一些其它的软件比如SVGDeveloper专业SVG格式编辑软件。








还木有评论哦,快来抢沙发吧~