用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。
方法一:
在wordpress主题目录functions.php文件中添加以下代码:
function add_more_buttons($buttons) {
$buttons[] = 'hr'; //水平线
$buttons[] = 'fontselect'; //字体
$buttons[] = 'fontsizeselect'; //字号
$buttons[] = 'styleselect'; //样式,格式
$buttons[] = 'wp_page'; //分页符
$buttons[] = 'copy'; //复制
$buttons[] = 'paste'; //粘贴
$buttons[] = 'cut'; //剪切
$buttons[] = 'backcolor'; //背景色
return $buttons;
}
add_filter("mce_buttons_3", "add_more_buttons");
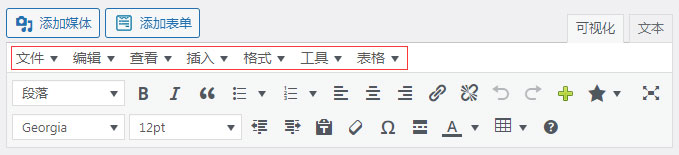
通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:
1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)
2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)
3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)
4、清除格式(removeformat)下划线(underline)删除线(strikethrough)
5、锚文本(anchor)新建文本(newdocument)
6、字体颜色(forecolor)字体背景色(backcolor)
7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)
8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)
9、减少缩进(outdent)缩进(indent)帮助(wp_help)
10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)
11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)
12、插入分页标签(wp_page)
13、隐藏按钮显示开关(wp_adv)
方法二:
安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。








还木有评论哦,快来抢沙发吧~