尽管OG标签并非SEO的排名因素,但OG依然是网站很重要的一环,因为社交媒体是网络营销不可或缺的渠道之一,也是很重要的流量来源。因此今天简要跟大家分享一下什么是Open Graph,以及如何检查跟设置OG。
一、什么是Open Graph(OG)
OG 全名为 Open Graph Protocol,是由 Facebook 提出的设定,官方翻译为「开放社交关系图」,目标是让网页在社交媒体呈现时,能有较丰富的内容展示,如缩图、标题、描述等。
简单来说,如果你今天如果粘贴一个链接在社媒平台上,这个链接会显示缩略图、显示标题与描述,那么这就跟 OG 有关,好比说在这些平台上:line、whatsapp、facebook、twitter、instagram inbox、medium、vocus、其它BLOG平台等,都是OG标签会发生作用的地方。
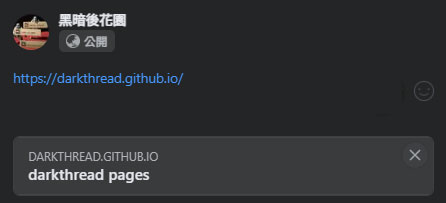
没有OG标签的分享示例:
有OG标签的分享示例:
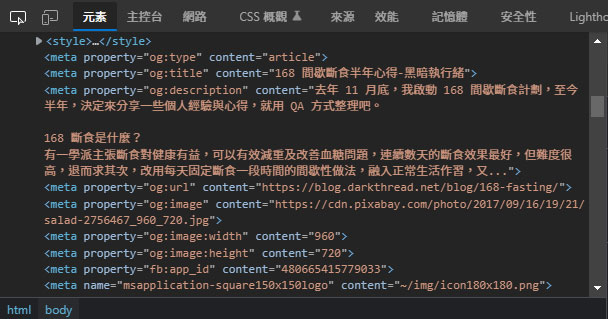
这两者的差别在于网页有没有加入 Open Graph 标签,用户在网页上分享到社媒平台时效果就有明显差别。也就是网页 HTML 要加入如下图 <meta property="og:..." content="...">,目前已成为大部分社交媒体及即时通讯软件通用的标准。
二、分享纠错工具
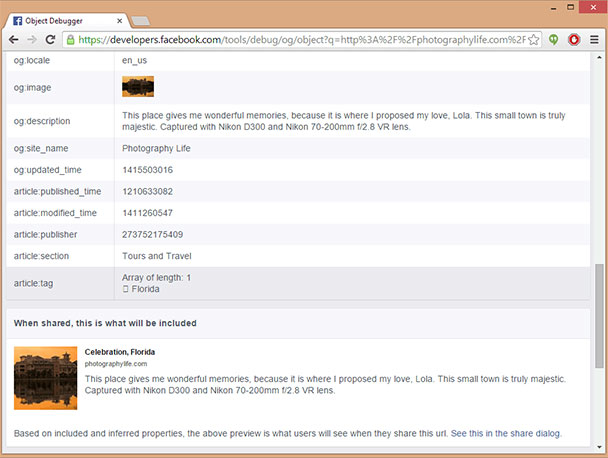
Facebook 工程师提供了一个很棒的工具,可以轻松解决缩略图获取等问题——Facebook 调试器。只需访问:developers.facebook.com/tools/debug,页面打开后,将链接贴到输入框,然后单击“调试”就会自动检测并显示结果,有问题也会在页面上给予提示。
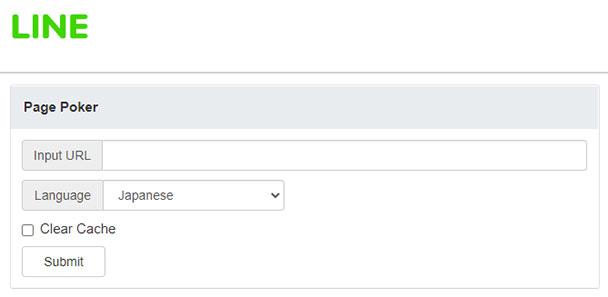
LINE 也有提供一个类似的功能 Page Poker,地址:poker.line.naver.jp,但信息没FB工具提供的多,特别是出现错误时。
三、WordPress 的 OG 设置
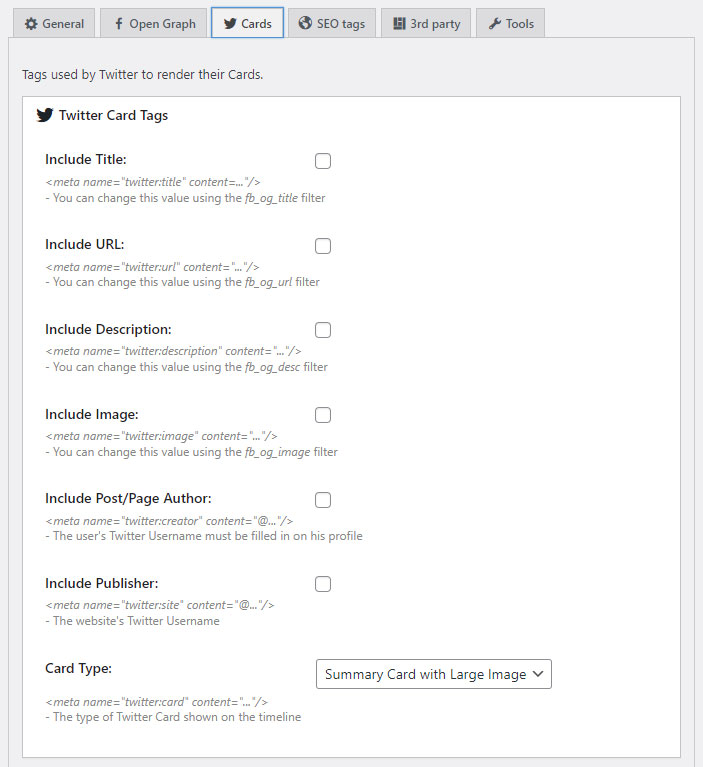
如果你是使用 WordPress,可以通过 Yoast SEO、All in one SEO 等 SEO 外挂工具,就算是免费版,通常也能提供 OG 的功能,只要记得打开就好。单独OG插件的话,推荐 Open Graph and Twitter Card Tags,作者:PT Woo Plugins (by Webdados) ,免费又功能齐全,可以单独对某一项标签设置开关,比较能灵活控制。








还木有评论哦,快来抢沙发吧~