WordPress现在的新版本都是默认基于区块的编辑器名为 Gutenberg(古腾堡)。它是一个现代编辑器,支持设置背景图像、添加模板、多布局样式等高级功能。不过,即使是现在,一些用户仍然对它不熟悉且处理起来很复杂,希望继续使用经典编辑器。所以今天我们分享下禁用Gutenberg区块编辑器的3种方法。
一、使用 WordPress 经典编辑器插件
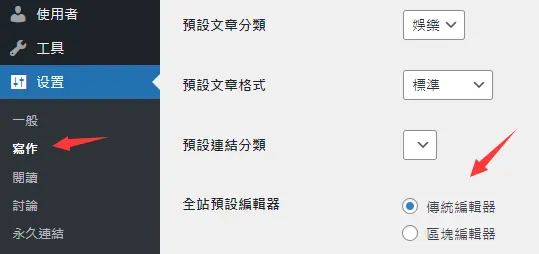
从 WordPress 插件→安装插件这里搜索:Classic Editor。这是经典编辑器,单击立即安装并启用。然后在已安装的Classic Editor插件那点击设置,会看到在设置→撰写这里进行经典编辑器和古腾堡编辑器之间的切换。默认是经典编辑器,直接保存提交即可。
二、使用 Disable Gutenberg 插件禁用
通过此插件可以完全禁用 Gutenberg,也可以选择性地禁用帖子、页面、角色、帖子类型和主题模板。此外,Disable Gutenberg 插件可恢复经典(原始)WordPress 编辑器,你可以继续使用扩展经典编辑器的插件和主题功能。插件设置中提供了用于自定义何时/何地启用古腾堡的更多选项。
三、使用代码禁用 Gutenberg 编辑器
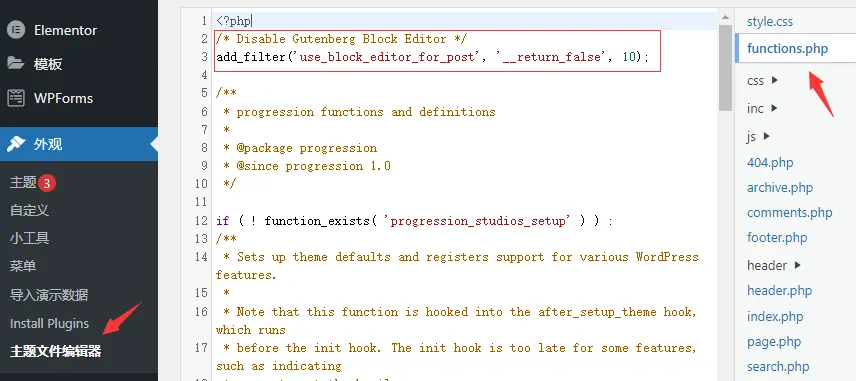
此方法适用于懂一些网页技术的用户,因为需要以下一段代码复制粘贴到主题的 function.php 文件中。通过这样做,可以将WP转换为经典编辑器。
add_filter("use_block_editor_for_post_type", "disable_gutenberg_editor");
function disable_gutenberg_editor()
{
return false;
}
也可以使用这段代码:
/* Disable Gutenberg Block Editor */
add_filter('use_block_editor_for_post', '__return_false', 10);
如果你对WP程序不熟悉,建议你安装免费的 Code Snippets 插件。Code Snippets 是一种将代码添加到你的站点的简单方法。它可以免去你手工将代码添加到主题 functions.php 文件的需要。
以上是可供你选择的禁用 Gutenberg 编辑器的3个简单方法。推荐使用前两个插件,适合大多数人使用,这两个也是具有更大使用量、可信度和声誉的插件,而不希望安装太多插件的用户可以选择第三种方法,希望本篇文章可以帮到你。








还木有评论哦,快来抢沙发吧~